یکی از موضوعاتی که بعد از شروع کار با سایتهای وردپرسی برای مالک سایت، اپراتورها، ادمین و سئو کارها پیش میآد، بحث فایلهای جاوا اسکریپت و سی اس اس هست. به خاطر همین موضوع و با توجه به رسالت مجموعه وردپرس سریع قصد داریم که تو این مقاله در مورد بهینه سازی فایلهای CSS و Js در سایتهای وردپرسی صحبت کنیم. همراه ما باشید…
CSS چیست؟
بهتره اول از همه CSS رو معرفی کنیم. در واقع CSS مخفف عبارت Cascading Style Sheets هستش و از نظر لغوی معنی “شیوه نامه آبشاری” میدهد. CSS تو معنای مفهومی اینطور تعبیر میشود که برای زیباسازی یه صفحه وب از آن استفاده میشود. مثلاً به صفحه رنگ میدهد، به صفحه ساختار نمایشی را زیباتر میکند و به زبان سادهتر CSS باعث میشه صفحه خوشگل شود.
JS چیست؟
حروف js هم مخفف عبارت Java Script است که به فارسی اینجوری نوشته میشه: جاوا اسکریپت. جاوا اسکریپت یه زبان برنامه نویسی است که کاربردهای زیادی دارد. اما چیزی که ما نیازه از آن بدانیم، توانایی جاوا اسکریپت در پویا سازی صفحات وب است.
حالا این پویاسازی به چه معناست؛ یعنی هر چیزی که در لحظه نیاز به حرکت یا تغییر داشته باشد، میتوانید با استفاده از js این کار را انجام دهد. امیدوارم تونسته باشم منظورم را به درستی برسونم.
از کجا بفهمیم مشکل داریم؟
از تعریف کردنها که بگذریم، میرسیم به اینکه چطوری باید بفهمیم که اصلاً سایتمون مشکل داره تا بخایم به فکر بهینه سازی فایل css و js در سایت وردپرسی بپردازیم. برای درک و پیدا کردن این موضوع میتونیم از دو سه تا ابزار استفاده کنیم. تو ادامه مطلب اونا رو بهتون معرفی میکنم.
Gtmetrix
تو سایت Gtmetrix با یادداشت کردن اسم دامنه سایتتون میتونین یه آنالیز کلی از وضعیت سرعت سایت داشته باشین. تو سر برگ structure یه سری پارامتر وجود داره که چند تاش مربوط به css و چند تاش مربوط به Js است. تو تصویر زیر نمونه هاشو ببینید:

واکاو
یه ابزار ایرانی که خیلی شبیه جی تی متریکس هست اما از نظر گرافیکی واقعاً خیلی بهتره. توی این ابزار هم شما میتونین مشکلات مربوط به این فایلهای رو ببینین و برای بهینه سازی فایل css و js در سایت وردپرسی خودتون برنامه ریزی کنید.

واکاو به زبان فارسی هستش و کار رو برای ما فارسی زبانها خیلی راحت کرده و پیشنهاد خیلی خوبیه
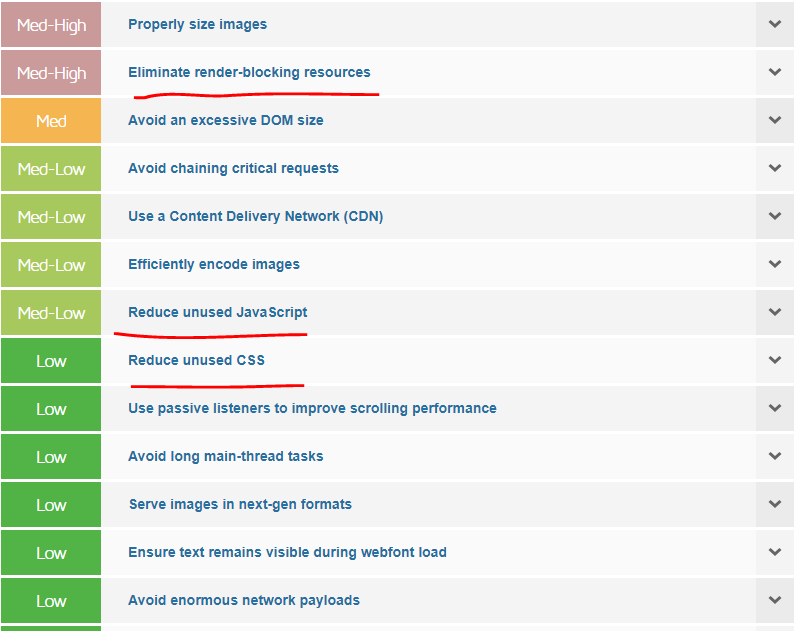
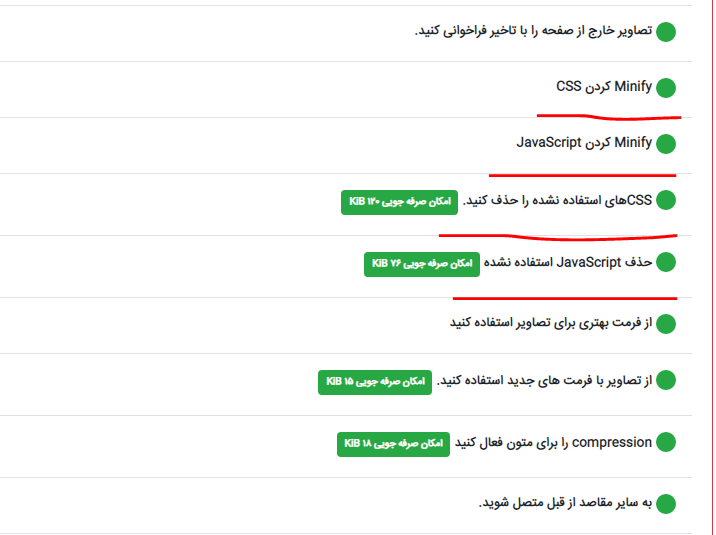
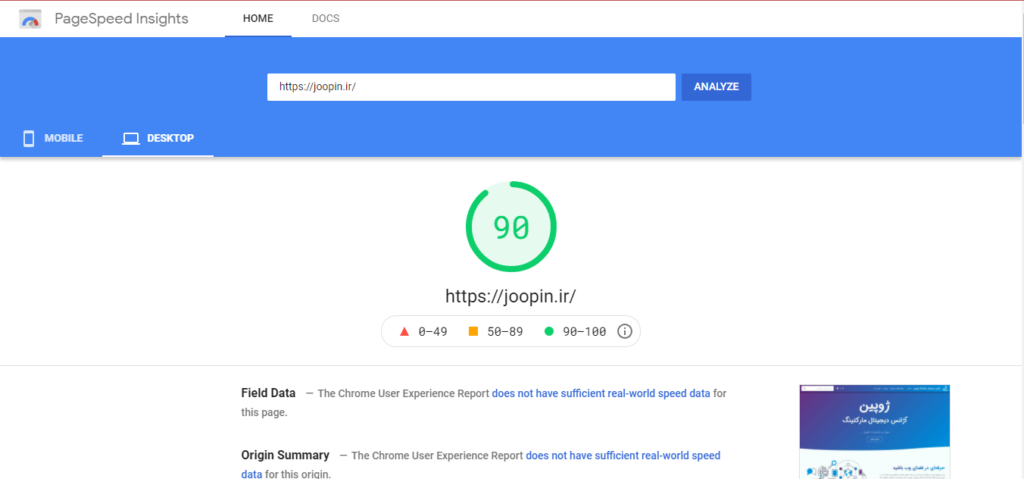
گوگل پیج اسپید
اینم یه ابزار خفن دیگه برای اینکه متوجه بشین سرعت سایتتون تو چه وضعیه و باید چه کارهایی انجام بدین.
هواستون باشه این سایت برای ما ایرانیها غیر قابل دسترسه و باید با فیلتر شکن بهش دسترسی داشته باشین.

پینگ دام
آخرین ابزار شناخته شده رو میتونین پینگ دام بدونیم. این ابزار از قدیمیترین سایتها برای تست سرعت و استفاده برای بهینه سازی فایل css و js در سایت وردپرسی هستش.
ابزارهای دیگه برای سنجش این تست وجود داره که میتونین در مقاله “ابزارهای بررسی سرعت سایت” به صورت مختلف بررسی شده است.
۳ روش برای بهینه سازی فایل css و js در سایت وردپرسی
خوب رسیدیم به اصل ماجرا، روش بهینه سازی فایل js و css که برای انجام بهینه سازی ۳ تا راه کلی داریم که بهتون معرفی میکنیم. سعی کردیم روشها رو از آسون به سخت بیان کنیم.
استفاده از افزونه
آسونترین و سریعترین راه برای بهینه سازی فایل css و js در سایت وردپرسی استفاده از افزونههای وردپرسی هست. افزونههای زیادی هم برای این کار نوشته شده. در ادامه بعضی از اونا رو بهتون معرفی میکنیم.
۱. افزونه موشک وردپرس WP Rocket
تقریباً این افزونه معروفترین افزونه برای بهینه سازی توی سایتهای وردپرسی هست. کمتر کسی هست که موشک وردپرس رو نشناسه.
البته بهینه سازی فایل css و js سایتهای وردپرسی یکی از کارهای این افزونه است. موشک وردپرس به تنهایی میتونه خیلی کاربردی باشه و با نصبش خیالتون از بابت خیلی مسائل راحت هست.
برای خرید و مشاهده آموزش کار با افزونه موشک وردپرس WP Rocket کلیک کنید.
۲. افزونه WP Optimize
این یکی دیگه از افزونههای محبوب و کاربردی برای بهینه سازی بخشهای مختلف سایت وردپرسی شماست. خیلی از سایتهای وردپرسی این افزونه رو به خاطر سبک بودن و رابط کاربری آسونش استفاده میکنن.
شما هم اگر افزونههای زیادی روی سایتتون دارین و میخاین یه افزونه کامل و همه چی تموم داشته باشین که بتونه تو بهینه سازی فایلهای css و js سایتهای وردپرسی بهتون کمک کنه میتونین از این افزونه استفاده کنین.
برای خرید و مشاهده آموزش کار با افزونه WP Optimize کلیک کنید.
۳. افزونه کش سریع وردپرس WP fastest Cache
انتخاب آخر برای یه بهینه سازی مطمعن میتونه این پلاگین باشه. محبوبیت کمتری نسبت به دو تای دیگه داره اما کارشو خوب بلده و میتونه خیلی خیلی براتون مفید و کابردی باشه. کافیه بهش اعتماد کنین و بهینه سازی رو باهاش شروع کنین.
برای خرید و مشاهده آموزش کار با افزونه کش سریع وردپرس WP fastest Cache کلیک کنید.
ترکیب یا کمباین
روش دوم که میتونین برای بهینه سازی فایلهای css و js در سایتهای وردپرسی استفاده کنین ترکیب کردن یا در اصطلاح کمباین کردن هستش.
برای انجام این کار نیاز هست دانش حداقلی از زبانهای کد نویسی و برنامه نویسی داشته باشین. برای سایتهای وردپرسی باید با زبان PHP آشنا باشین. اگر خودتون هم این دانش رو ندارین نیاز هست از متخصصین و کارشناسان استفاده کنین تا فایلهای جاوا اسکریپت و سی اس اس رو براتون ترکیب کنه و بهینه سازی صورت بگیره.
درون خطی
روش آخر در بحث بهینه سازی فایلهای css و js در سایتهای وردپرسی این هست فایلهای CSS رو به صورت inline و یا به اصطلاح دورن خطی کنید.
این کار هم از نظر زمانی خیلی وقت گیر هست و هم بسیار کار حساسیه. حتماً باید مهارت و تجربه کافی تو انجام این کار داشته باشین و به زبانهای html, css و PHP مسلط باشین.
نکته آخر هم حذف فایلهای غیر قابل استفاده جاوا اسکریپت و سی اس اس هست. برخی از این فایلها بعد از مدتی غیر قابل استفاده میشه و یا ممکن توی قالب باشه اما به کار شما نیاد. برای همین اونا رو حذف میکنن.
امیدواریم تونسته باشیم به درک این موضوع و رفع اون کمک کرده باشیم. شما هم آگر تجربه و اطلاعاتی راجع به این مطلب دارین با ما در میان بذارین.

